Safeway Case Study and Design Iteration
Timeline
Sep 2023- Nov 2023
Team
1 Product manager, 2 UX Researchers, 1 Product Designer
Role
Product Designer (UX research & Design iteration)
Tool
Figma, Lucid, Google survey, In-person interview
Summary
Say Goodbye to User Confusion
I focused on optimizing Safeway's inconsistent user experience by streamlining the cart and coupon processes, which enhanced user clarity and interaction over two design iterations.
Problem
Lack of functionality and Hidden affordances
Task flow 1: Deleting Items
😱 Difficulty: Users had trouble finding the delete button and couldn't remove all items simultaneously.
🧐 Reason: The delete button was hidden, only shown by swiping on the item card, with no feature to clear the cart in one go.
🤓 Solution: I added clear instructions for deleting items individually or emptying the cart entirely.
Task flow 2: Applying Coupons
😱 Difficulty: Users were unsure of the next steps after applying a coupon.
🧐 Reason: Applied coupons moved to the end of a lengthy deals list.
🤓 Solution: I redesigned it to keep clicked coupons at the top of the list, distinctly marked.
User Research
Find where people are suffering from
Research Goals
Gain a better understanding of the needs of the user
Observe where users get stuck or frustrated
Find areas of the app that could be improv
Methodology
Task-based: Provide 4 tasks
Time recording during the tasks
Post-test surveys
Questionnaires
Participants
Participants are novice users of a grocery store shopping app.
4 participants are college students from the ages 20-25
4 participants are adults ranging from the ages 47-56
Usability test result
For our Usability Metrics, we focused on 4 separate measures.
- Time spent on task
- Success on task
- Number of clicks
- User satisfaction
- Not Good 😔
- Okay 😐
- Good 😁
Pain Points
“Hmm, where's the delete?”
— Female, 20 years old
“Where did the coupon go? I thought I just applied it.”
— Male, 40 years old
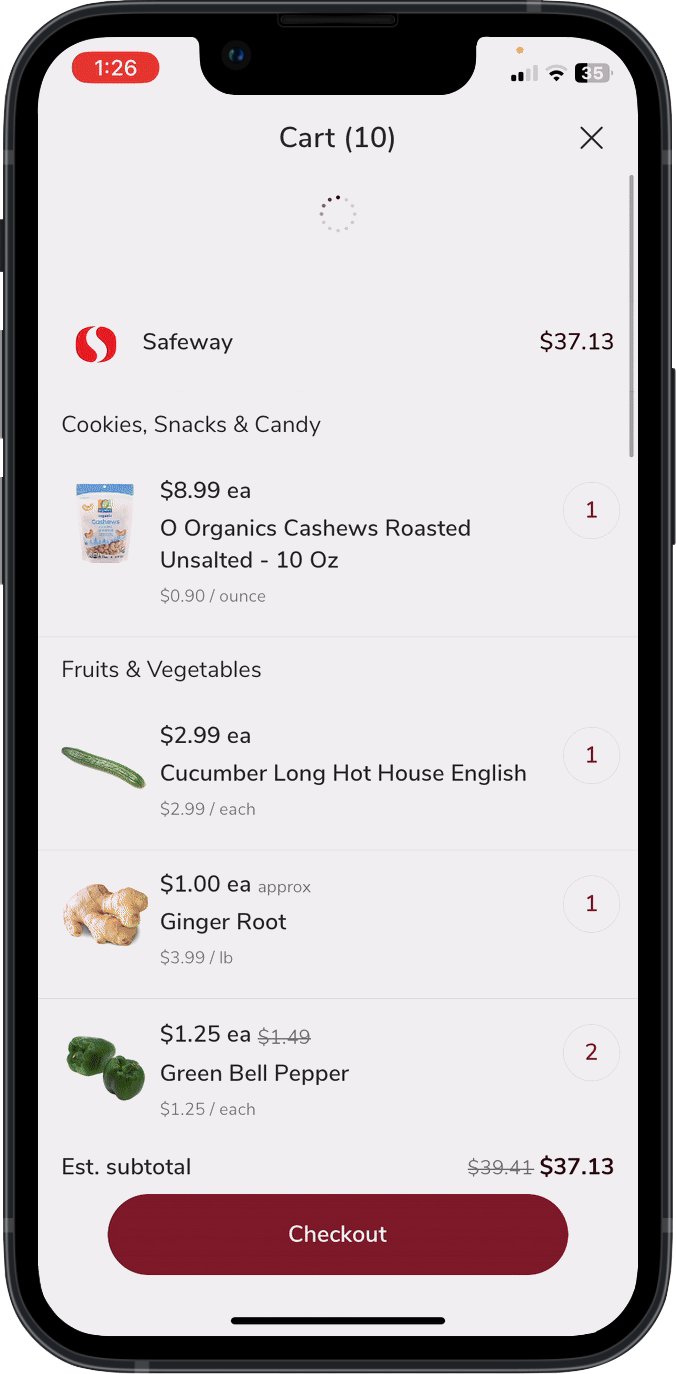
Cart Experience
Users were unable to delete meal plans all at once.
Also, the ‘Meal Plan’ feature was not integrated fully into the cart experience.
Coupon Experience
Coupons were not applied to the subtotal automatically. Users had to take extra steps for them to be applied.
Product Goal
Complete tasks with ease and confidence
Reducing confusion and improving overall satisfaction.
Design Ideation
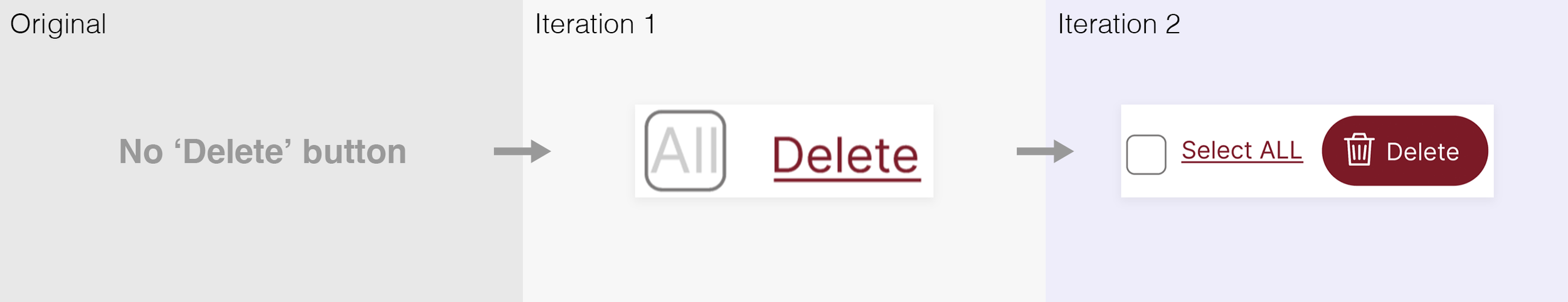
Challenge 1. Shopping Cart Experience -Deleting
Delete button
During user testing, participants hesitated to use the 'All' checkbox due to unclear functionality, prompting a clearer redesign in Iteration 2.
Amount button
In Iteration 1, I updated the quantity button to show increase/decrease options. For Iteration 2, I switched the icon to a trashcan for single items and lightened the outline for clarity.
Challenge 2. Shopping Cart Experience - Select
Meal plan sorting button
I introduced a toggle for the 'Meal Plan' category, initially positioned near the top right. Based on user feedback, I replaced the confusing toggle with a clearer dropdown menu and moved it to prioritize the price amount.
Meal plan category in the item list
In Iteration 1, the 'Meal Plan' category's dark gray background was unclear. In Iteration 2, I aligned the background with existing categories and added an icon for clear distinction.
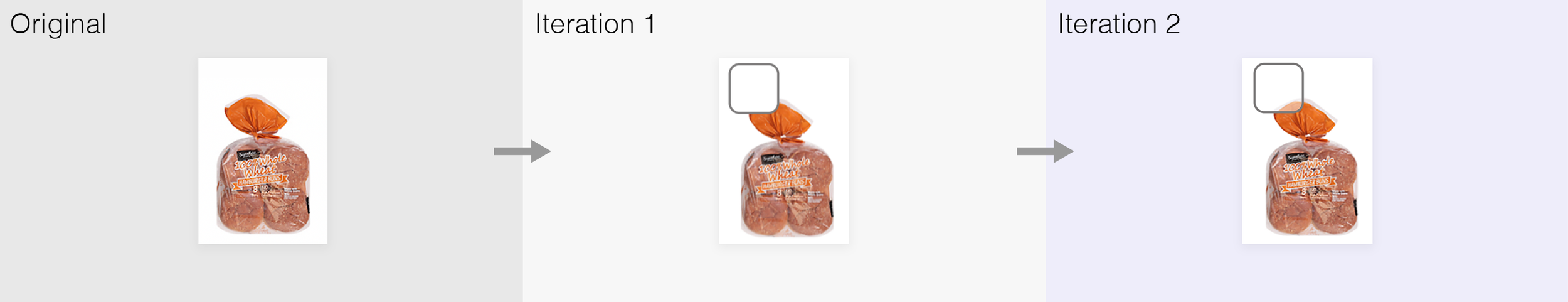
Checkboxes for items
After adding checkboxes in Iteration 1, they were revised in Iteration 2 with transparency to allow for a larger item image.
Coupon Deals Experience
Meal plan sorting button
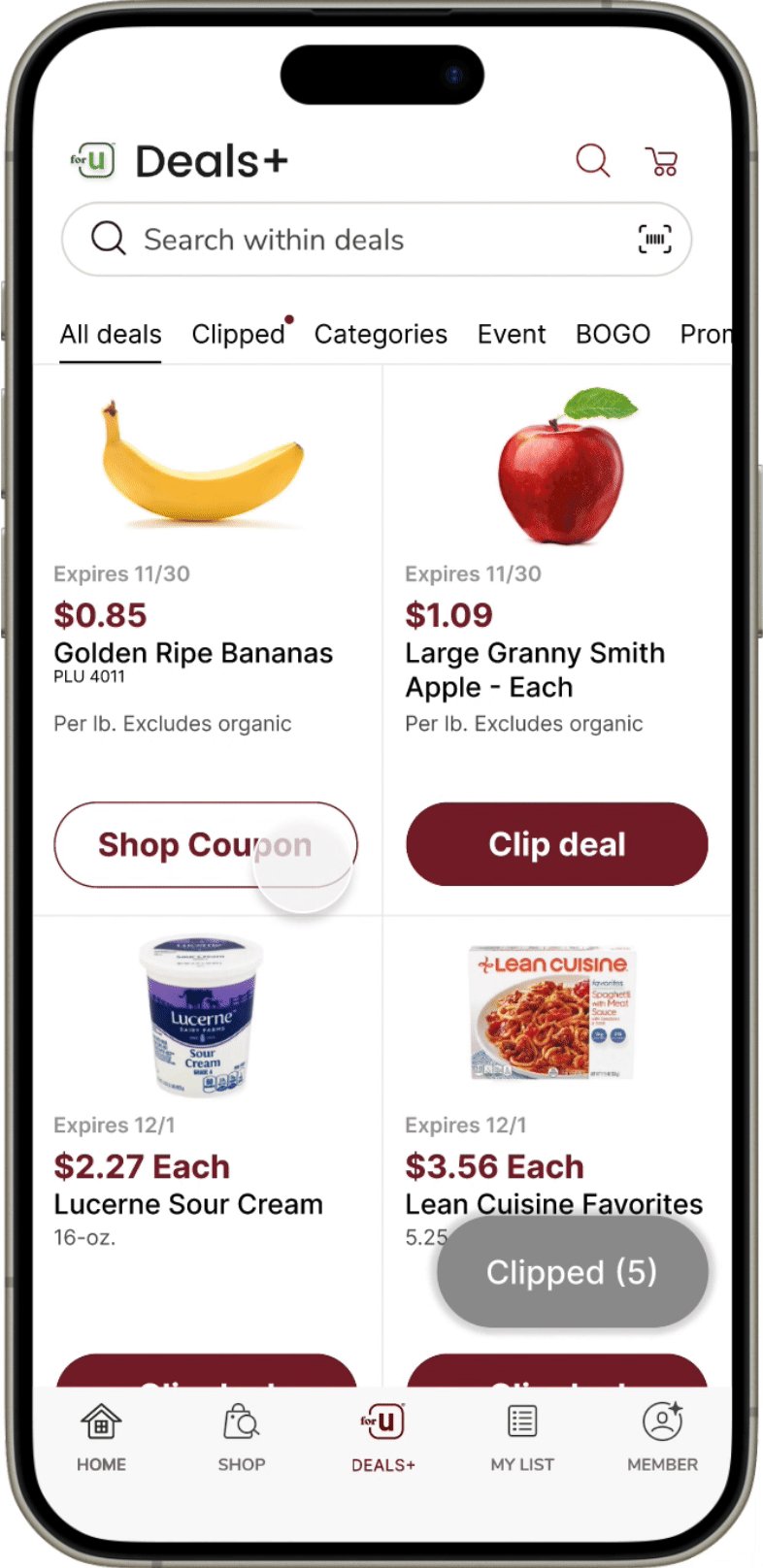
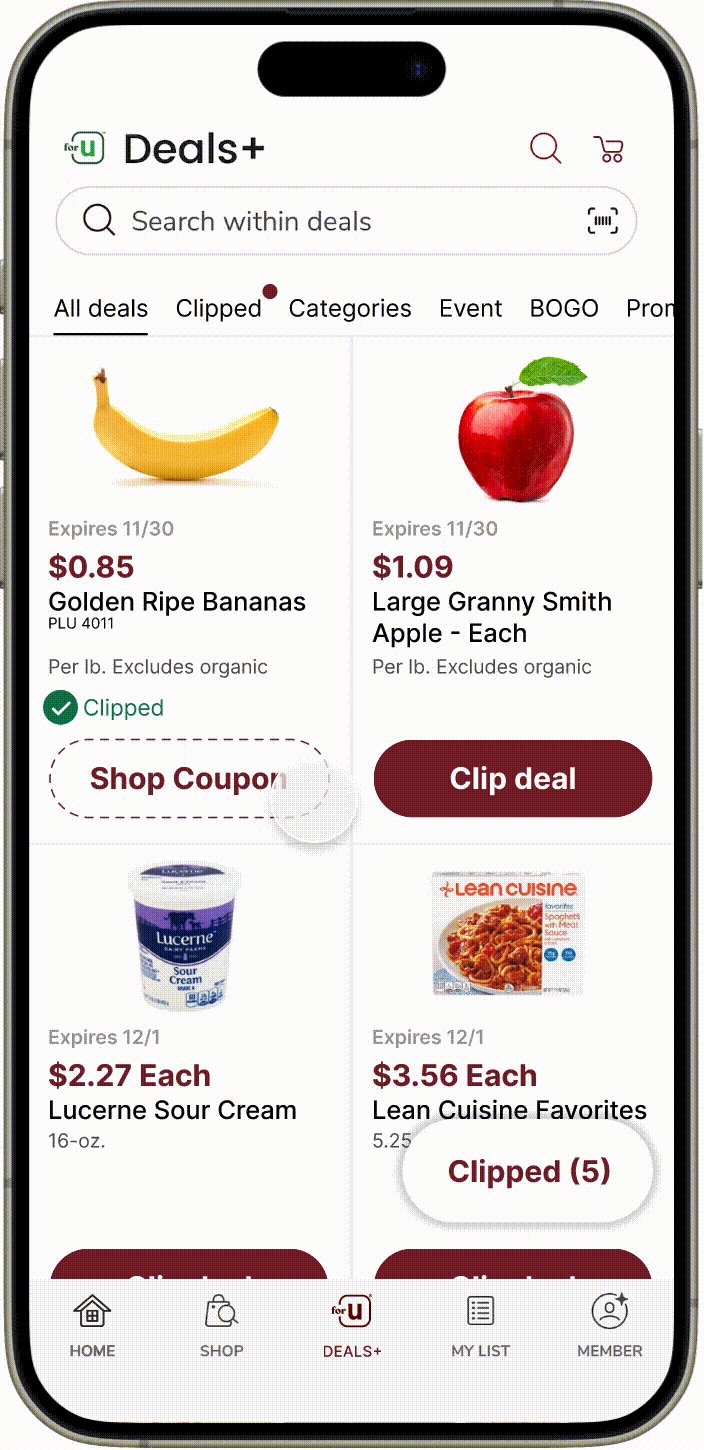
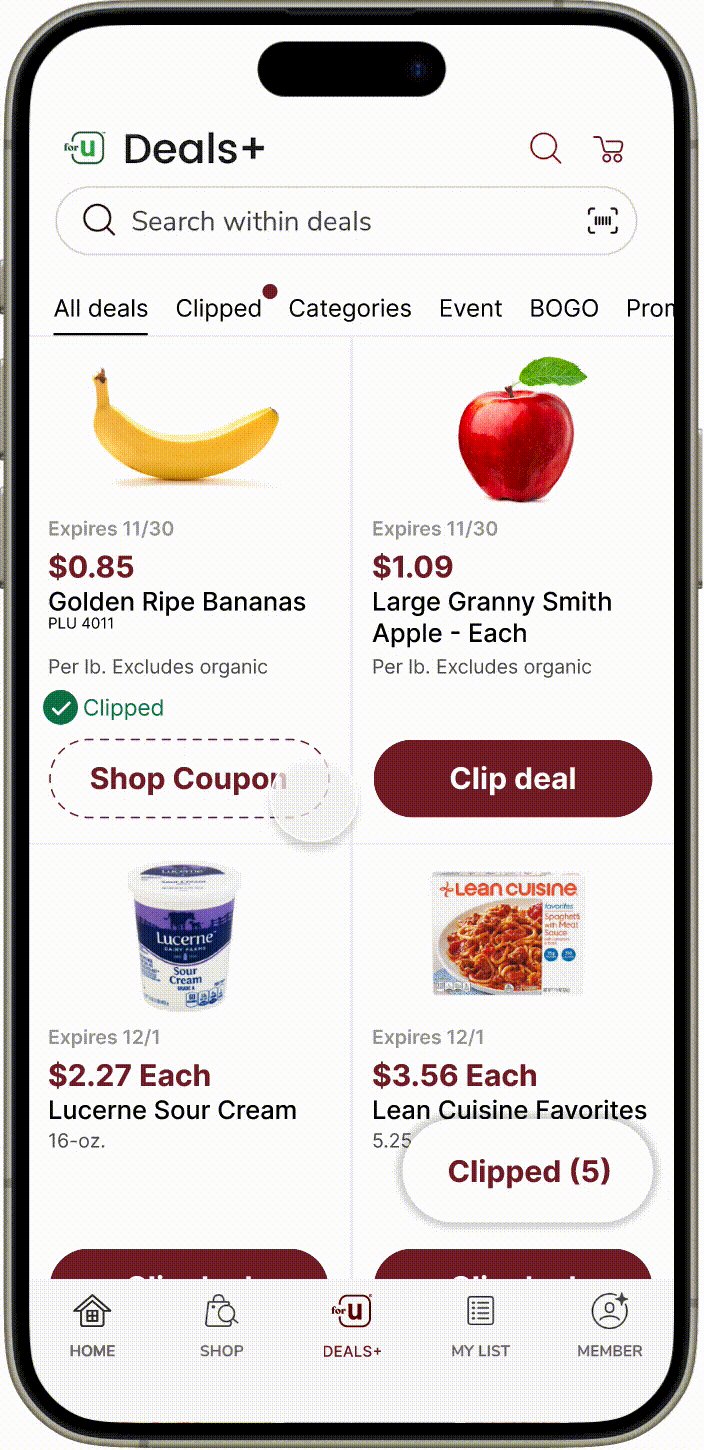
'All deals' and 'Clipped' were separate, complicating navigation. I combined them, enhanced the flow, and added a more visible red dot to 'Clipped.' After feedback, I enlarged the dot, increasing its visibility and user engagement.
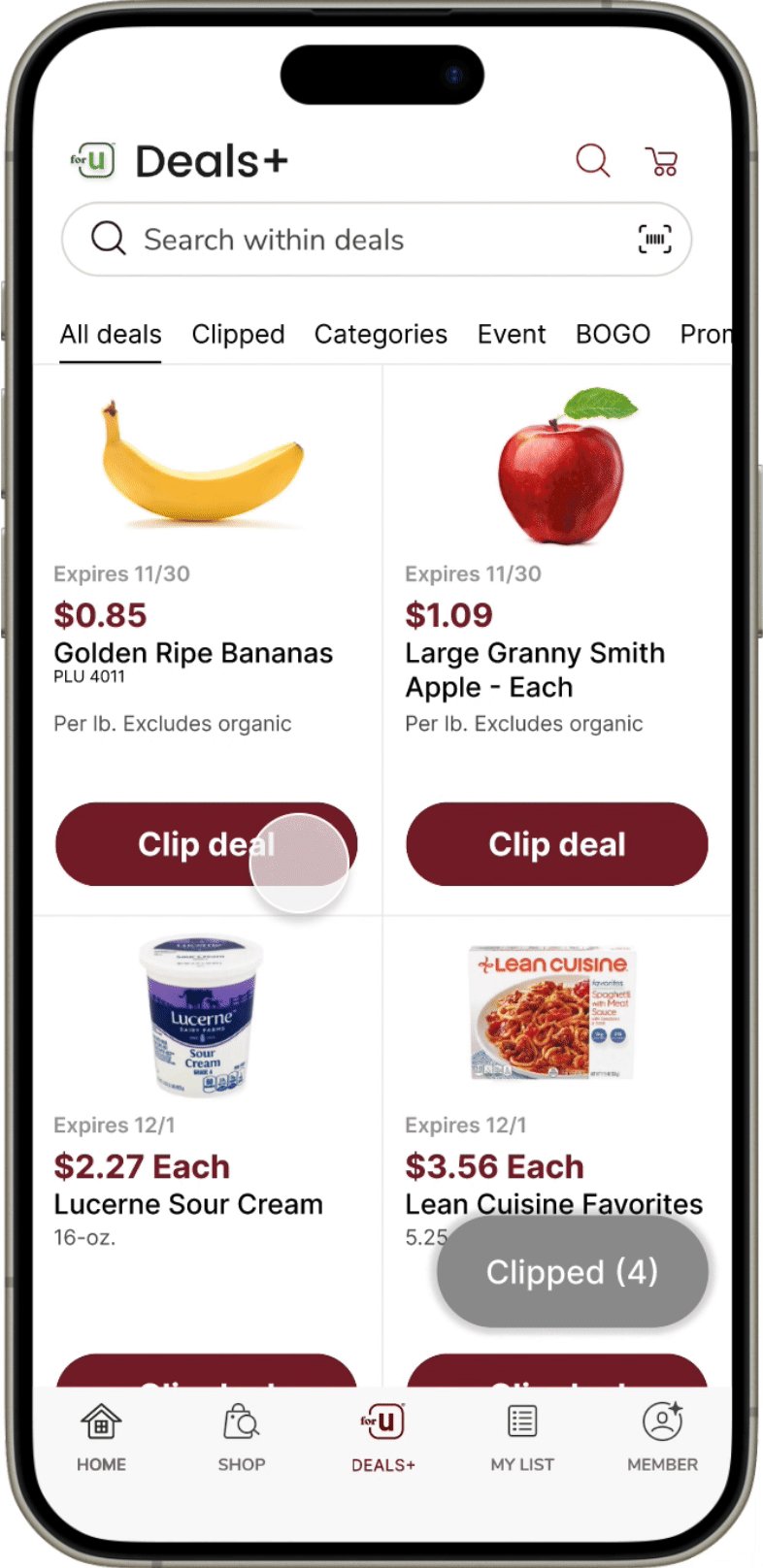
Clip deal button
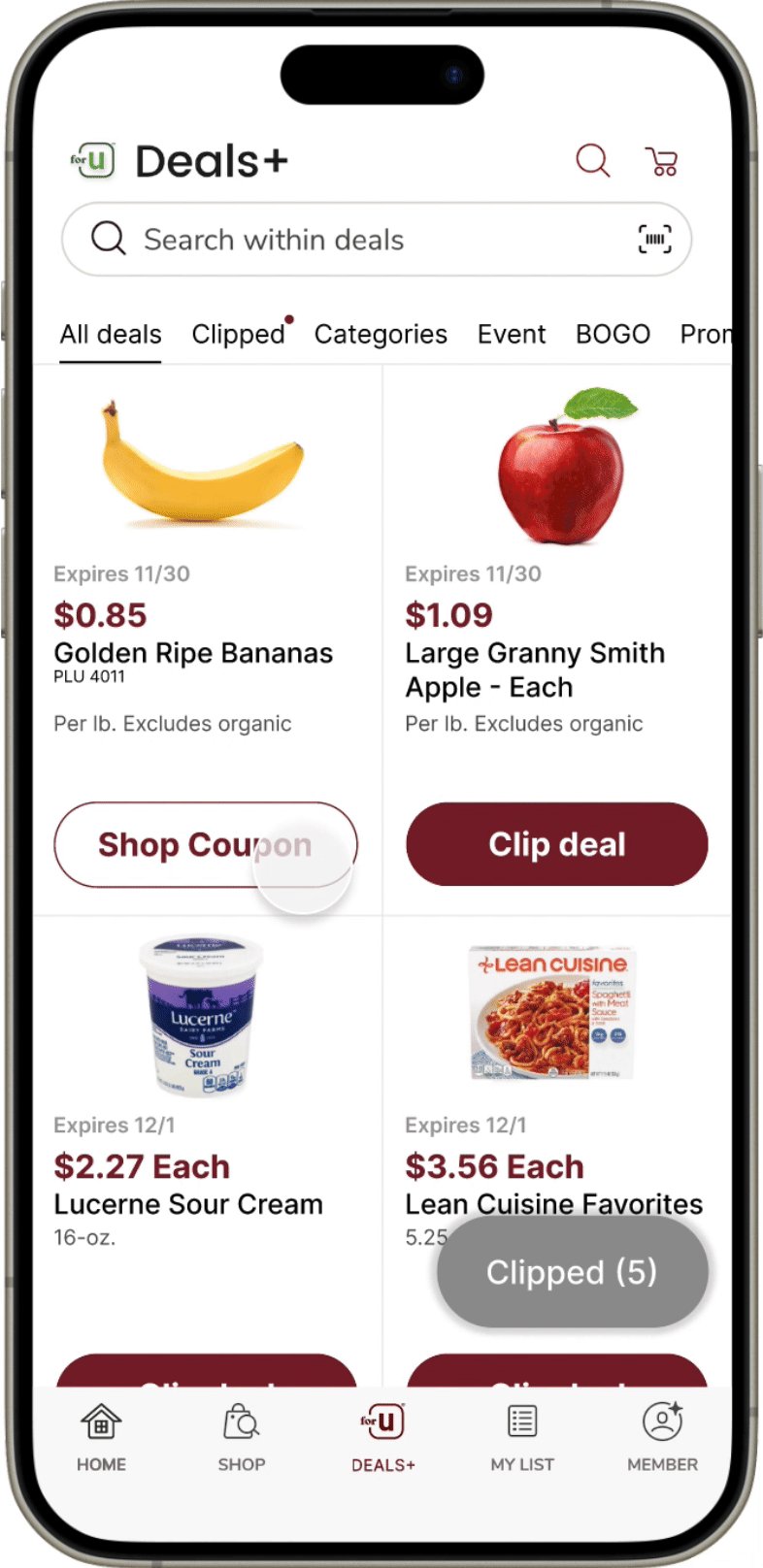
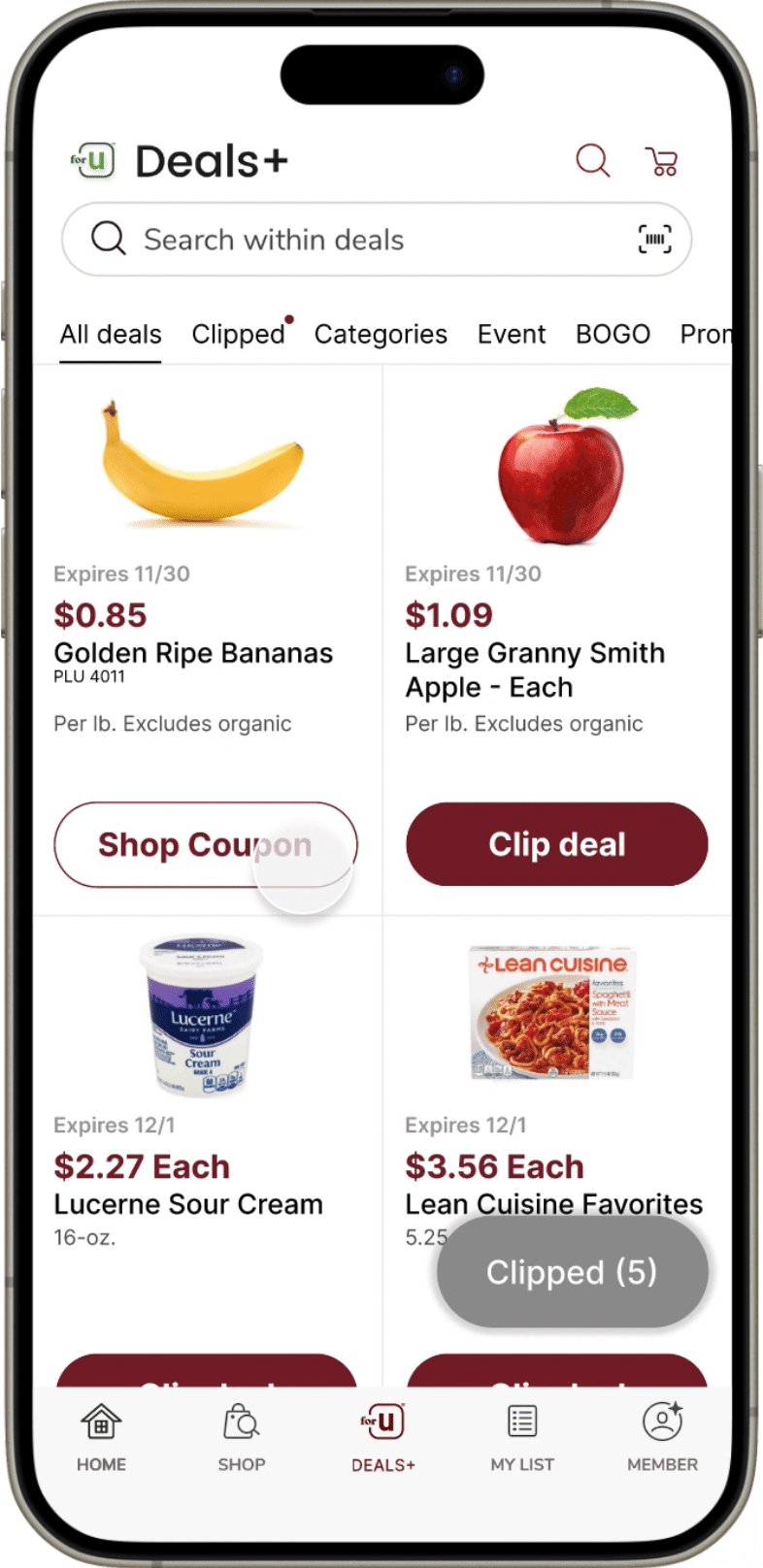
Clicking a deal made the card vanish, confusing. I revised it so the card stays but changes to 'Shop Coupon' and added a green "clipped" notification for clearer recognition.
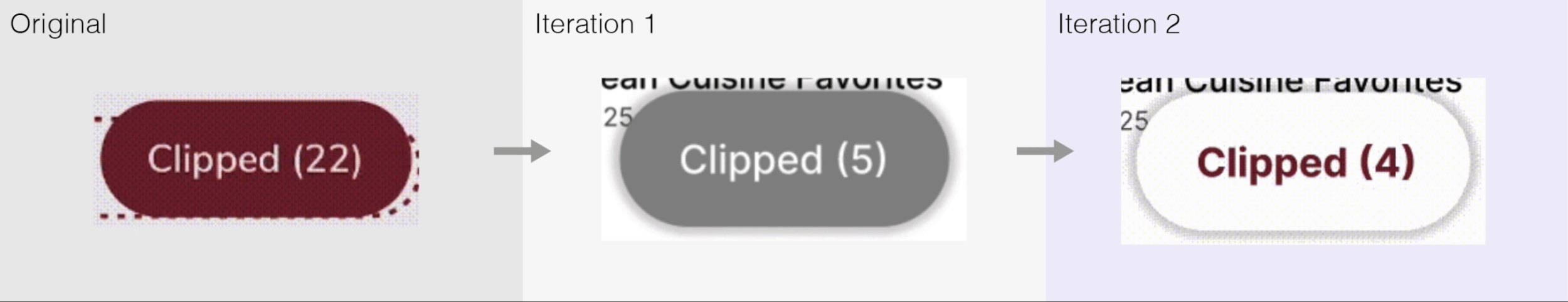
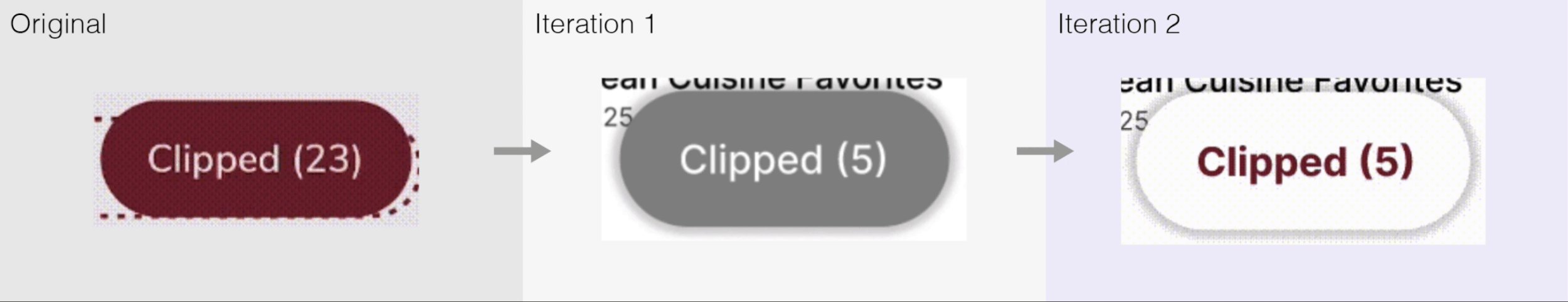
‘Clipped’ button
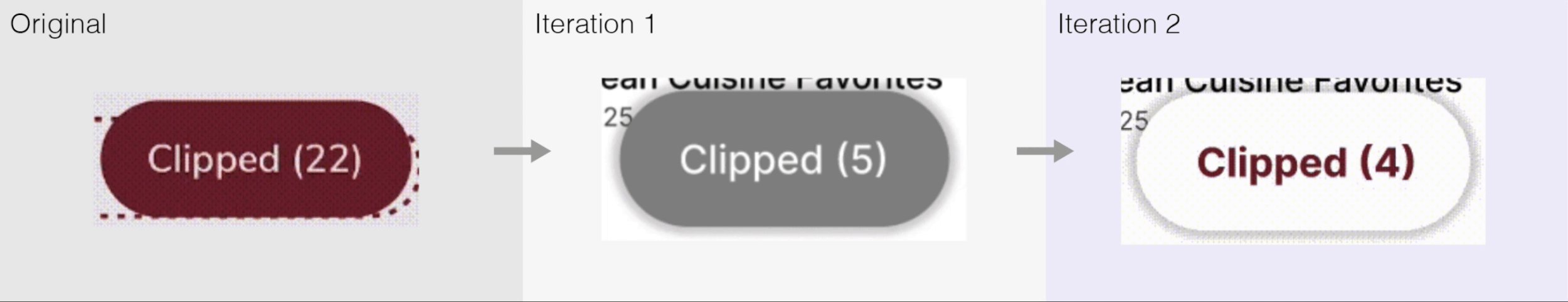
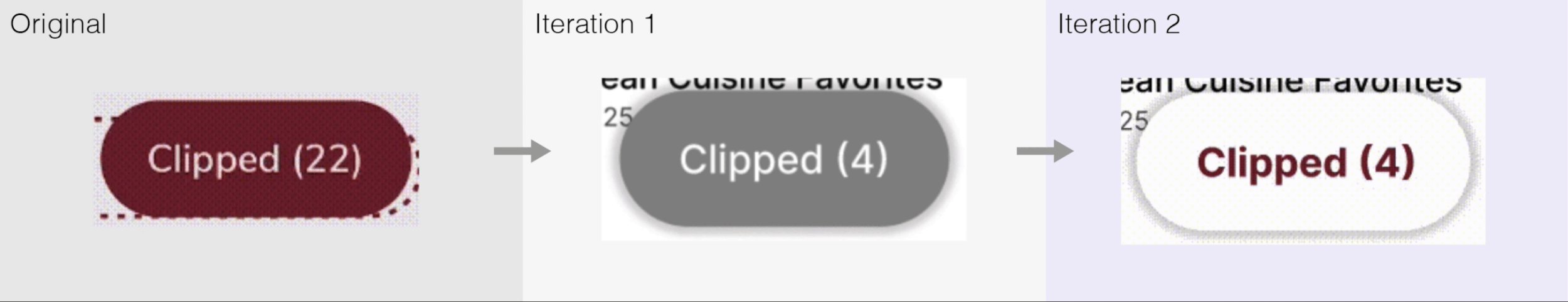
Participants initially overlooked the 'Clipped' button due to its placement. I enhanced its visibility by reversing the text and button colors for better contrast, enlarging the button, and bolding the text.
Final Design
Design Challenges in Cart and Coupon Management
Managing the cart and coupon processes brought several challenges. Users struggled with meal plan items and coupon tracking, leading to confusion. The key challenge was improving usability while adding functionality without overwhelming the interface. Below are the solutions I developed to tackle these issues.
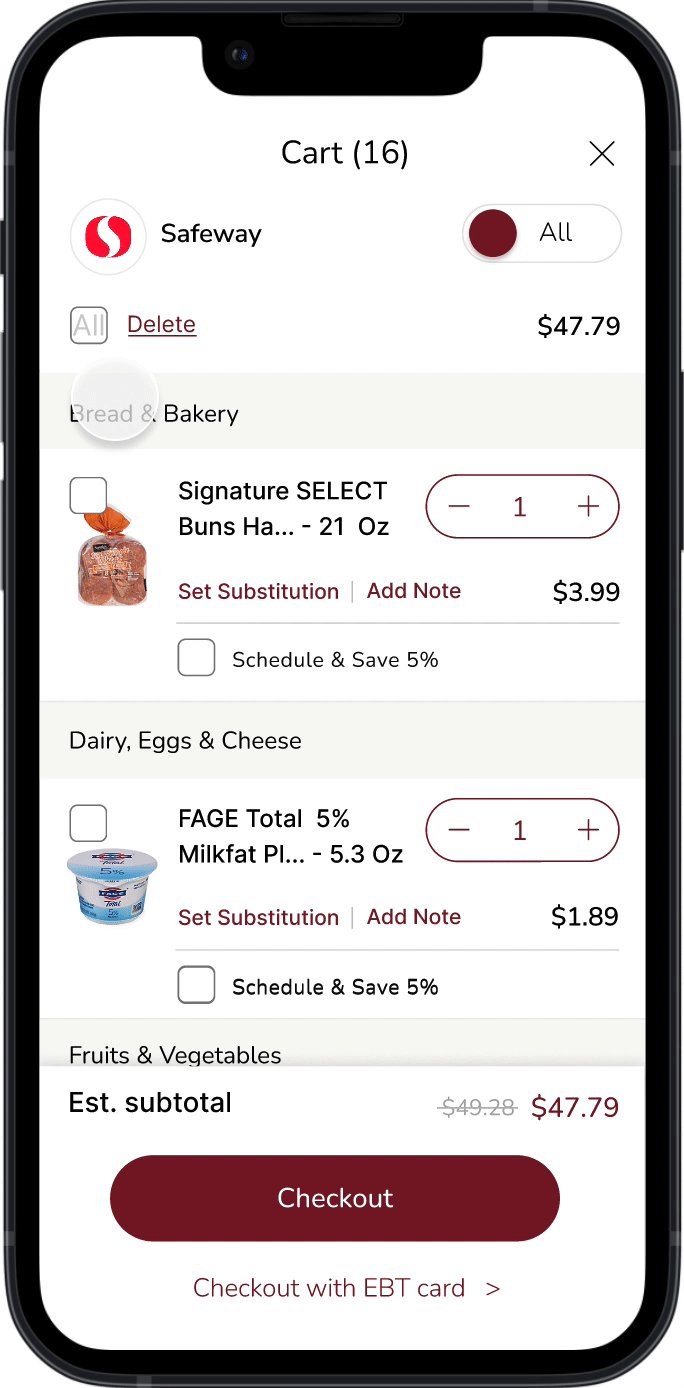
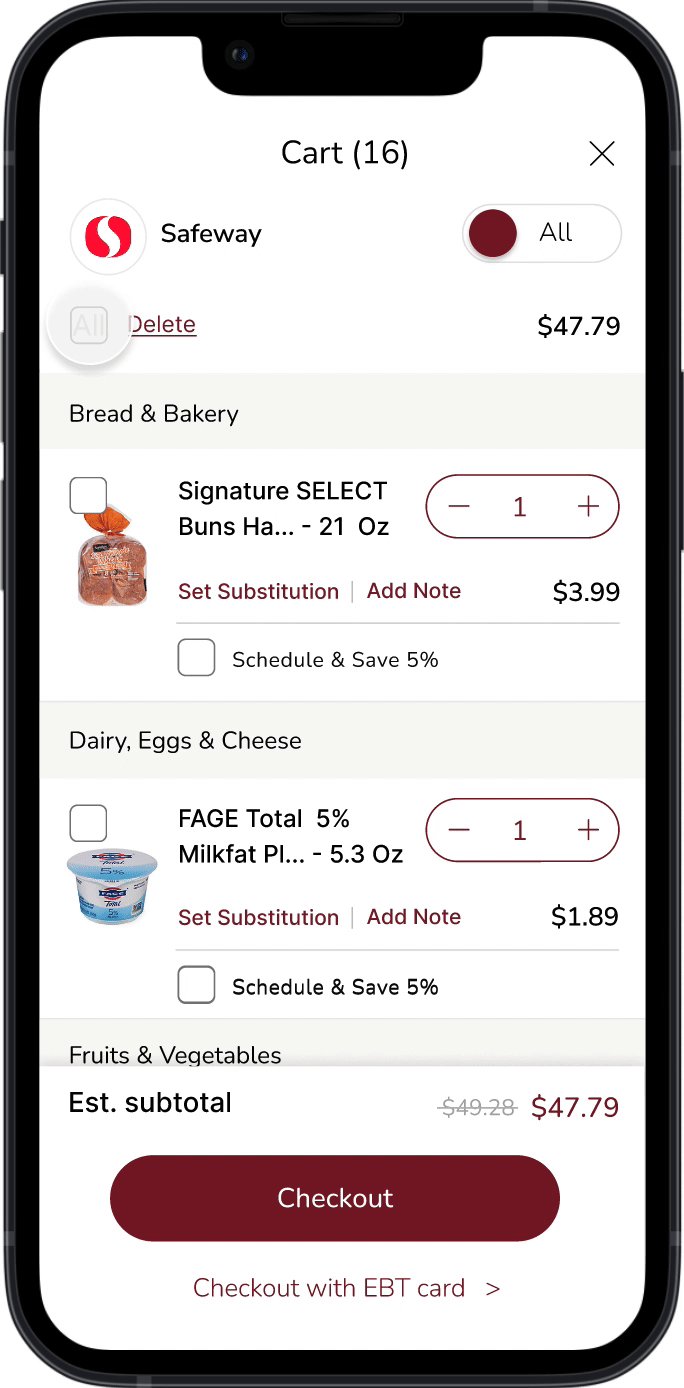
Challenge 1. Shopping Cart Experience - Deleting
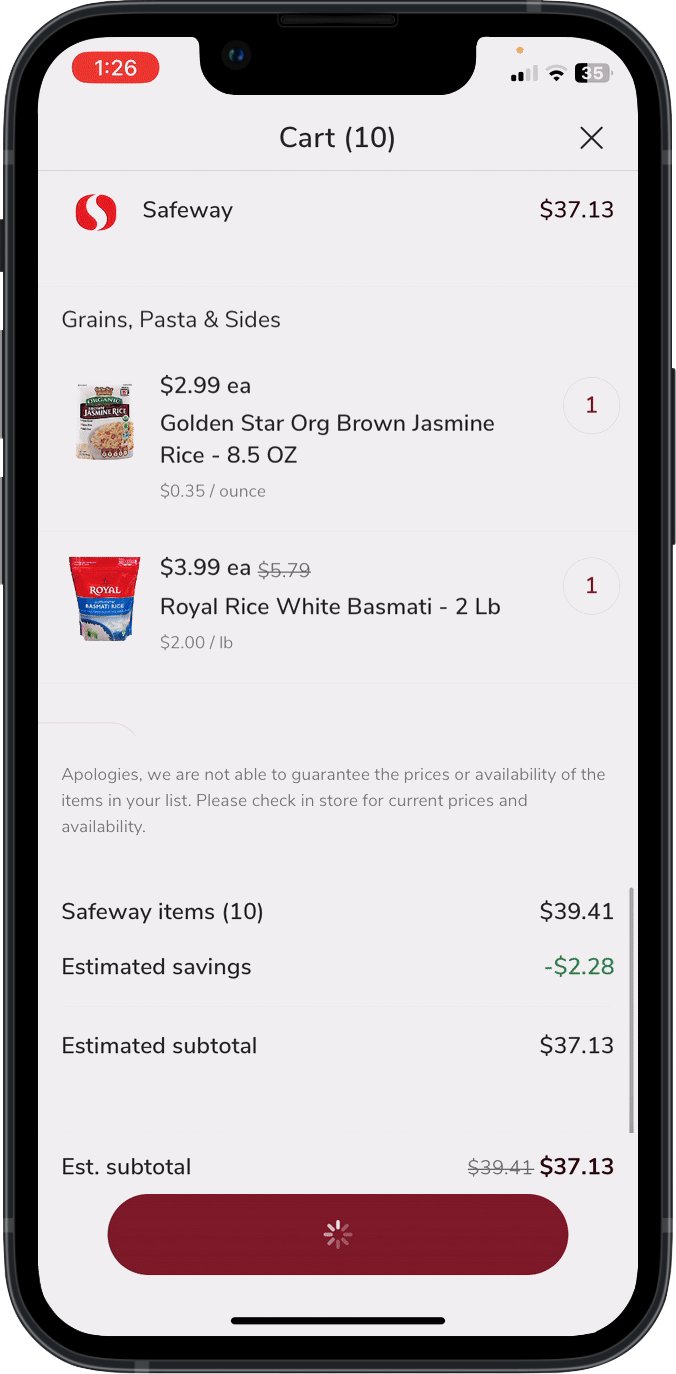
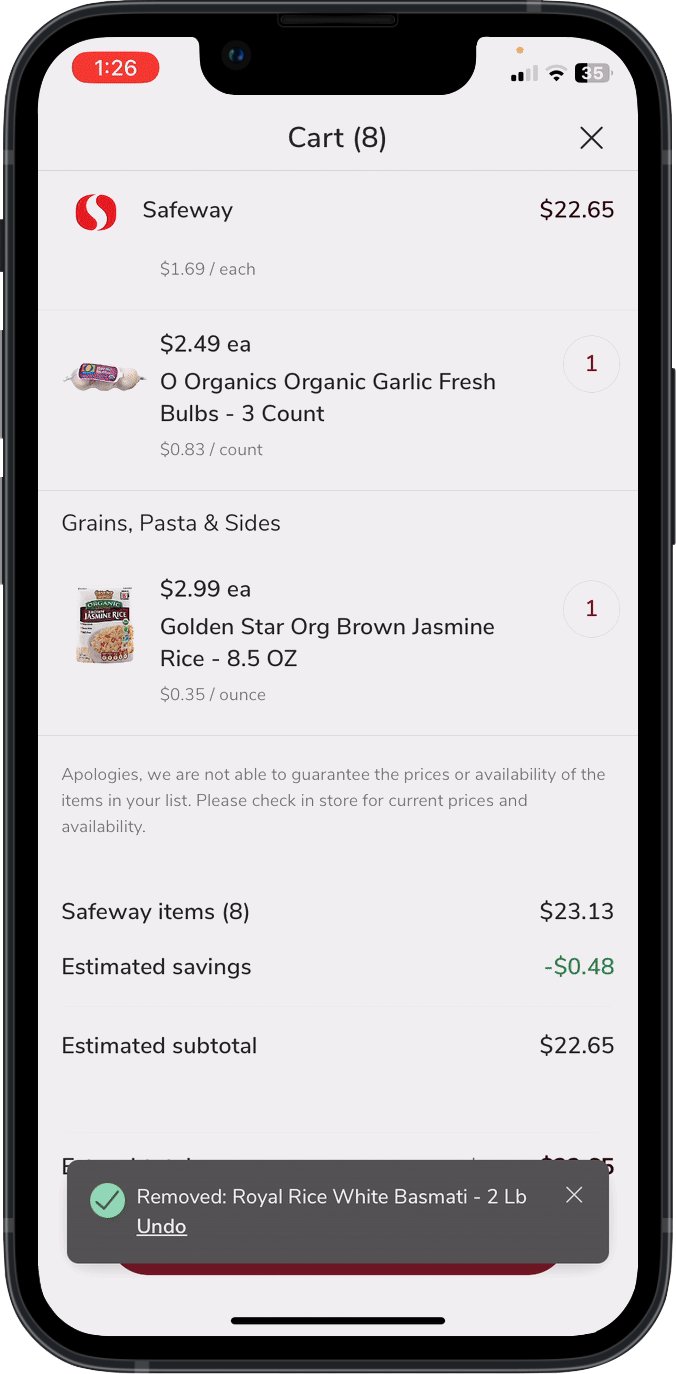
Before
No option to empty the cart at once, forcing users to remove items individually, which was tedious and time consuming.
Adjusting quantities and deleting items felt unintuitive, adding unnecessary steps to the process.
Uncertainty around whether a coupon was applied, causing confusion during checkout.
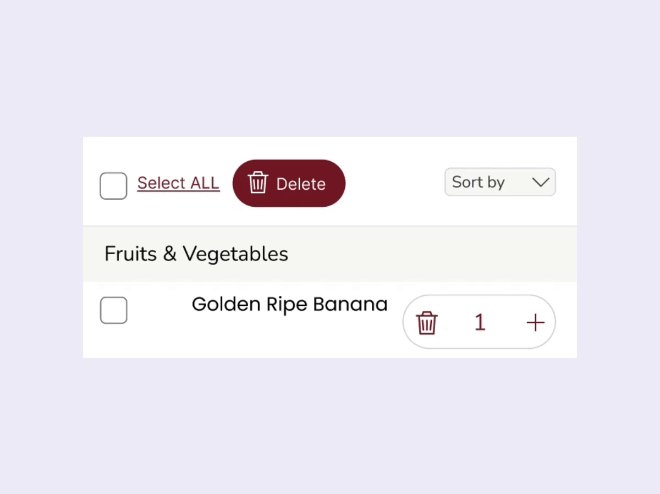
Final
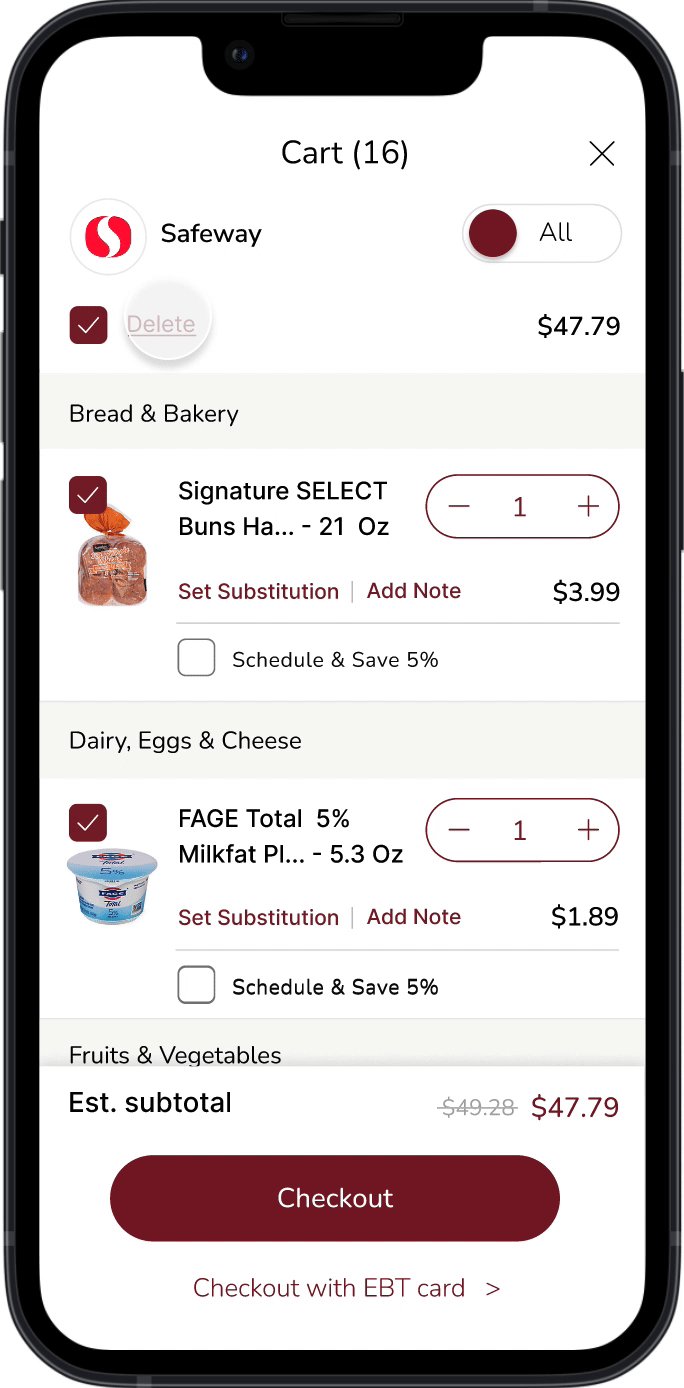
A "Select All" checkbox enables users to empty the cart with one action, significantly improving efficiency.
The quantity button now allows users to adjust items with a single click, streamlining the task.
A "Coupon Added" indicator clearly notifies users when a coupon has been applied, eliminating checkout uncertainty.
Granular Design Decisions for Challenge 1
Product Card Usability Improvements
Focus: How might we help users access more information from the item card?
Design Changes:
Added a checkbox to the top left to provide users with more flexibility in their actions.
Moved the price below the quantity button to make price changes visible as users adjust quantities.
Reduced the font size of the item name (from 17pt to 16.5pt) to accommodate the coupon notification.
Redesigned the quantity button to prevent overlap with the price display, ensuring clear visibility.
Trade-offs:
👍 Benefit: Users can instantly see price changes when adjusting the quantity, improving the overall experience.
👎 Drawback: While the layout might initially seem more complex, it ultimately provides better clarity for managing prices and quantities.
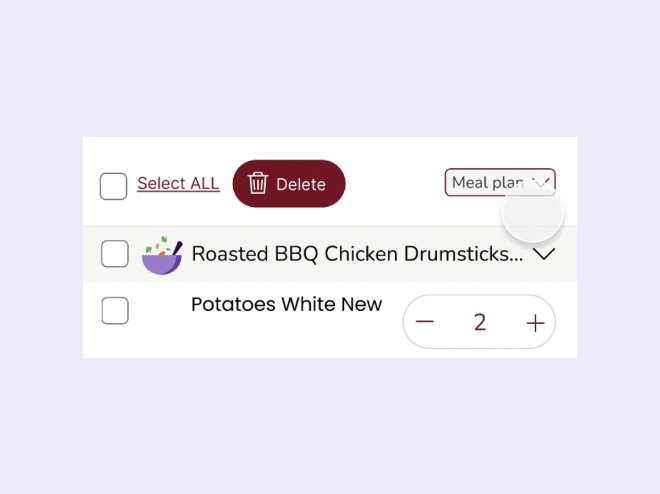
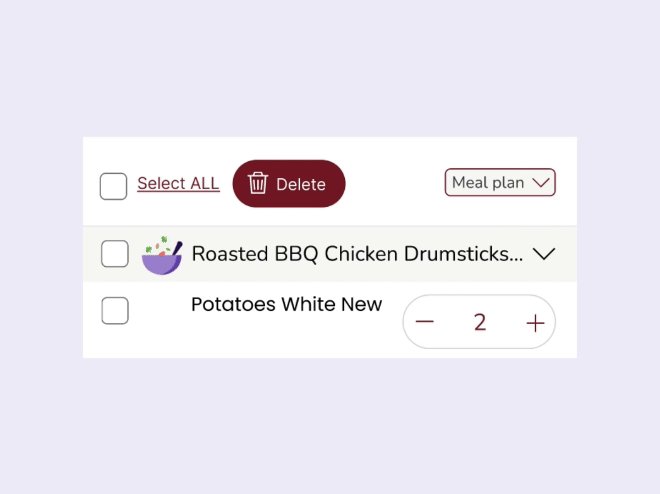
Extending Cart Header for Improved Item Management
Focus: How might we add new features without causing confusion?
Design Changes:
Added a 'Select All' checkbox and 'Delete' button for quick, one-step item removal.
Introduced a sorting dropdown on the right, with gray color to visually separate functions.
Removed the line under 'Cart' to simplify the design while maintaining clarity.
Trade-offs:
👍 Benefit: Users can now utilize the cart with more functionality, simplifying item management.
👎 Drawback: Users might initially find the extra buttons and sorting features confusing, requiring a slight learning curve.
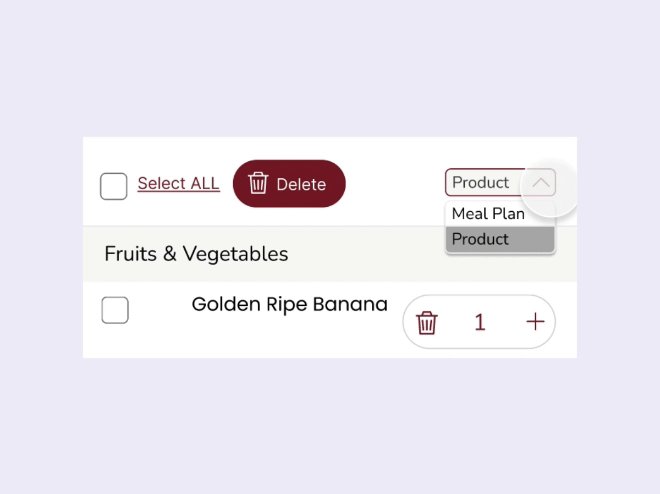
Challenge 2. Shopping Cart Experience - Select
Before
It was difficult to delete items from a recipe, and users had to remember which items they added.
Final
A sorting dropdown now separates items into 'Product' and 'Meal Plan,' allowing users to delete all or some items from the recipe based on what they’ve added.
Granular Design Decisions for Challenge 2
Adding sorting feature
Focus: How might we help users easily find items from Meal Plans?
Design Changes:
Added a dropdown for sorting with two options: 'Product' and 'Meal Plan' to help users locate items based on their origin.
Included a clear 'Sort by' label to ensure users understand the feature.
The dropdown design maintains a clean and organized cart without adding visual clutter.
Trade-offs:
👍 Benefit: The sorting feature makes it easier to manage and find items, especially Meal Plan ingredients, improving efficiency and reducing search time.
👎 Drawback: Users who don't use the Meal Plan may find the sorting option unnecessary, adding slight complexity for some.
Showing new category with new function
Focus: How might we reduce confusion when adding a new function?
Design Changes:
Added a recipe-specific checkbox to remove all items from a recipe in one step.
Introduced a meal plan icon to visually distinguish recipe ingredients from regular products, improving cart management and clarity.
Trade-offs:
👍 Benefit: Separating meal plan items gives users more control and simplifies recipe adjustments, saving time.
👎 Drawback: Users may need time to adjust to the new sorting options and icons.
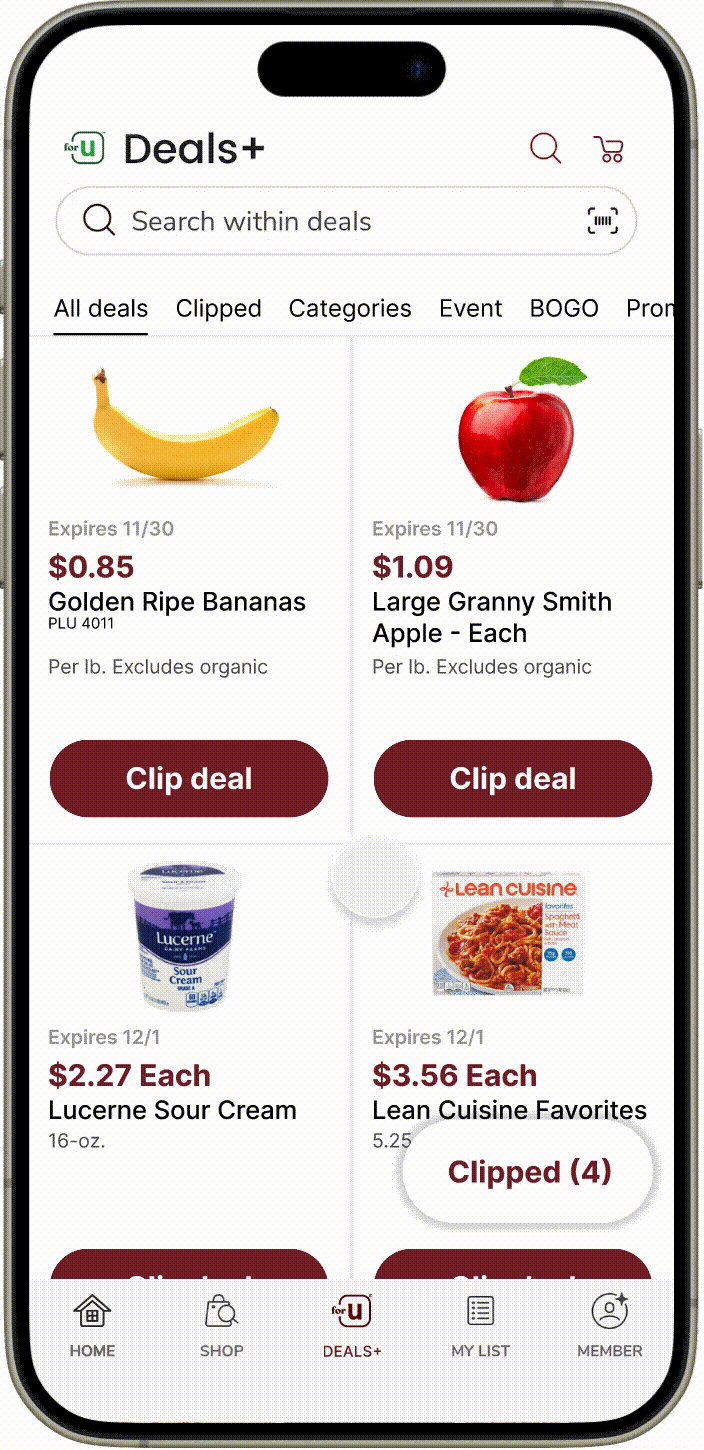
Challenge 3. Coupon Deals Experience
Before
The 'Clipped' category in the top menu didn’t display clipped items and was hard to find, far from the 'All deals' section.
Item cards disappeared after clicking 'Clip deal,' creating confusion about what was clipped.
The 'Clipped' button was hard to spot due to poor placement and design.
Final
A red dot now provides instant feedback when a deal is clipped, improving visibility and awareness.
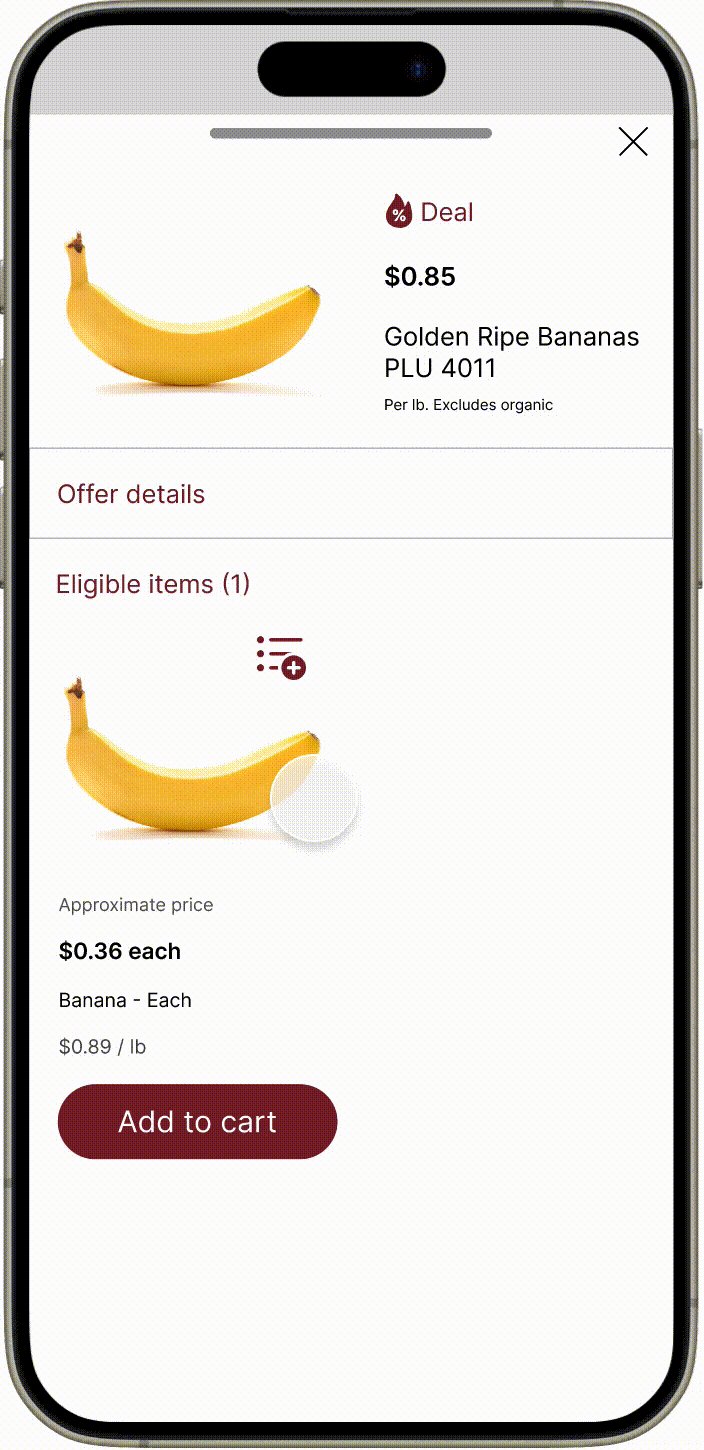
Instead of disappearing, the item card changes to 'Shop Coupon' after clipping, creating a smoother transition and guiding users to the next step.
The 'Clipped' button was enlarged, and its color contrast was improved for better visibility.
Granular Design Decisions for Challenge 3
Different status at a same location
Focus: How might we make the state change clear and intuitive?
Design Changes:
The paper coupon style resembled traditional flyers but lacked affordance and appeared already clicked.
The button was updated for better affordance and changes to 'Shop Coupon' after being clicked.
The 'Clipped' notification confirms the action and guides users to the next step.
Trade-offs:
👍 Benefit: Keeping the deal card visible and consistent reduces user frustration and confusion.
👎 Drawback: May cause visual clutter for users clipping multiple deals.
Button style changing
Focus: How might we help users to find multiple ways to reach their goal?
Design Changes:
User testing revealed difficulty finding the 'Clipped' button due to its bottom-right location.
Improved readability by increasing the button size, adding stronger contrast, and applying a shadow for a more clickable appearance.
The font was bolded for better visibility.
Trade-offs:
👍 Benefit: Enhanced user visibility and interaction.
👎 Drawback: This design may not align with the app's existing system, which uses red backgrounds with white font.
User Evaluation
Unexpected finding
What did we miss?
While task ratings improved and clicks decreased, the time to add a coupon increased. Upon reviewing user research, I found that the phrase 'Apply the coupon' confused participants, who were expecting 'Clip deal' instead.
After remeasuring task time with the correct understanding, it dropped from 28.3 seconds to 6.52 seconds. This taught me the importance of precise wording in UX, as small language choices can significantly impact user comprehension and task efficiency.
The results showed inconsistencies compared to other findings, largely due to the choice of language.
Key Findings
The devil is in the details
1. Visual Changes Can’t Be Avoided for Usability
Insight: Initially, I aimed to minimize changes, but usability improvements required adding icons and reworking buttons.
Lesson Learned: Sticking to the original design can compromise functionality. Visual adjustments are often needed for a more intuitive user experience.
2. Button Affordance and Discoverability
Insight: In earlier iterations, users struggled to find key functions like the Meal Plan toggle due to poor button affordance.
Lesson Learned: Clear, intuitive interactive elements reduce user friction and improve usability.
3. Improved Task Efficiency
Insight: Design iterations reduced task times, especially for deleting items, by adding clearer icons and streamlined buttons.
Lesson Learned: Simplifying design and aligning with user expectations leads to smoother interactions and faster task completion.
4. Wording and User Confusion
Insight: Phrasing like "Apply the coupon" vs. "Clip deal" caused confusion and increased task time.
Lesson Learned: Clear, intuitive language is crucial for improving the user experience.
5. Iterative Design Is Key
Insight: Each iteration, informed by user testing, uncovered new insights, such as switching from toggle buttons to dropdown menus for clarity.
Lesson Learned: Iterative design and testing are crucial for addressing deeper usability issues.
Reflection
I’m just getting started here...
My first case study was a pivotal learning experience. It showed me that design is more than aesthetics—it's about understanding users and refining based on feedback. Working with a team from different backgrounds taught me the value of new perspectives, and I developed ways to clearly convey my ideas. While we all had the same goal, I learned to embrace diverse interpretations, strengthening our collaboration. This experience helped me grow as a designer, showing that even small changes can create big improvements in user interactions.